簡単にGoogle PageSpeedの評価を上げるためにGulpを使ってHTMLコーディングする方法

SEO対策をすることは当たり前だと思いますが、
最近は、表示スピードなどの性能面での対策もSEOに影響するようになっています。
性能面の評価を確認するためにGoogle PageSpeedを利用したチェックを行うのですが、圧縮系の対策が面倒だったりします。
その面倒な作業をGulpを使って解消することができるので、今回その方法をご説明したいと思います。
Gulpって何?
まずはここからですよね。
Gulpとはnode.jsを使用した、タスク自動化ツールの一つです。
ここで、もう一つnode.jsって何?ってなると思いますが、こちらは、サーバーサイドのJavaScript環境になります。
なので、ざっくりですがJavaScriptで作られたプラットフォーム(土台)の上で、Gulpというアプリケーションが動いている形を想像してもらえればと思います。
Gulpで何ができるの?
じゃあ実際Gulpって何ができるの?
となると思いますので、私が性能対策のために過去にやっていた愚かな作業を例にご紹介したいと思います。
1:画像の圧縮
Google先生に「画像を圧縮してデータサイズを小さくできるよ!!」と指摘を受けたので、
TinyPNG を利用して画像の圧縮を行ったのですが、無料で利用できるTinyPNGでは一度に圧縮できる画像数が20個となっているので、
200個近くある画像を繰り返して圧縮しました。
当然途中で画像の修正が入るのでその度にまた圧縮して同じ画像と差し替えて…。
ギャー面倒!!
次!
2:CSSの圧縮
Google先生に 「CSSを圧縮してスピードアップできるよ!!」と指摘を受けたので、
Refresh-SFというサイトでCSSの圧縮を行って、圧縮した内容を別のCSSに張り付けて保存。
修正が発生したらまた、同じ手順を繰り替えて…。
これも面倒!!
次!!
3:JSの圧縮
Google先生に 「JSを圧縮してスピードアップできるよ!!」と指摘を受けたので、
JSの圧縮もRefresh-SFというサイトでCSSと同じように…。
全部面倒!!
という感じの面倒な作業をすべてGulpが行ってくれます。
そして、今回はその面倒な作業をGulpでできるようにするための方法をご説明していきたいと思います。
Node.jsをインストール
まずは、Node.jsをインストールしていきましょう。
インストーラーをNode.jsの公式サイトからダウンロードしてインストールします。

公式画面を見ると「LTS」というのと「Current」という二つのリンクがあります。
「LTS」は長期の保守運用が約束されたバージョンで、安定した環境として利用したいときに利用するものです。「Current」は最新バージョンで、安定した環境として必要というわけではないので、Currentの方を選択してもらえばOKです。
プロジェクトフォルダの作成
実際にHTMLやcss、js、imgを配置するディレクトリを作成してください。
今回私はWindowsで作業を行っておりますので、「gulp-project」というディレクトリをcドライブ直下に作成しました。
作成後コマンドプロンプトで作成したプロジェクトフォルダに移動してください。
ちなみにコマンドプロンプトを簡単に表示すしたい場合は、キーボードのWindowsマークとRを同時に押すと、「ファイル名を指定して実行」というポップアップが表示されるのでここに「cmd」と入力してください。
|
1 |
cd C:\gulp-project |
npmの準備
Gulpを動かすためには、「package.json」ファイル、「gulpfile.js」ファイルが必要になります。
まずは、「package.json」ファイルを作成するために、以下コマンドを実行してください。
|
1 |
npm init |
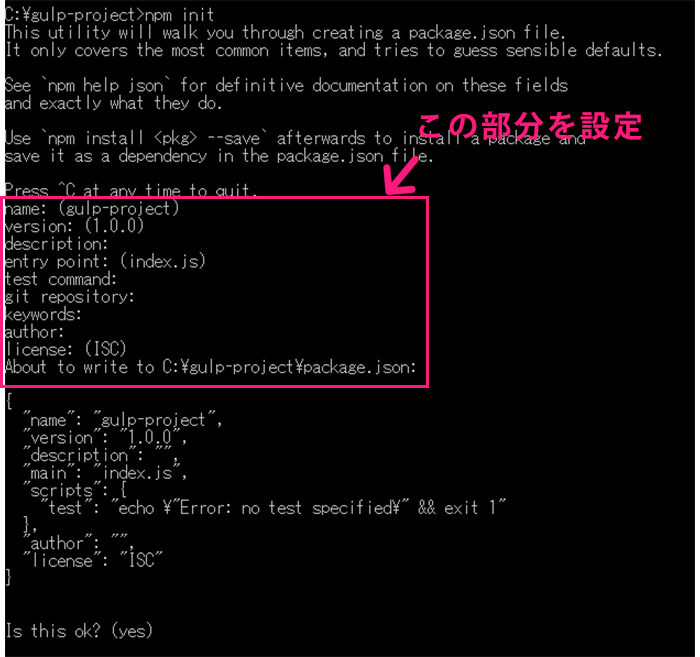
すると以下のように設定を聞かれるので、それぞれ設定してください。

正直必要がなければ、すべて入力しないでEnterを連続して押してもらえればOKです。
すると、ディレクトリ内に「package.json」ファイルが作成されます。
Gulpのインストール
続いて今回のメインであるGulpのインストールを行っていきます。
以下コマンドを実行してください。
|
1 |
npm install gulp -g |
もう一つ以下コマンドを実行してローカル(カレントのnode_moduleディレクトリ)にインストールします。
|
1 |
npm install gulp --save-dev |
初回のコマンドは、Gulpの初期設定になるものです。
2回目のコマンドは、開発プロジェクト単位で生成するGulpを使用するための設定に必要な作業になります。
なので、今後は別のプロジェクトを作成する場合は、2回目のコマンドだけでOKです。
gulpfile.jsを作成
続いてgulpfile.jsを作成します。
このファイルにどのタスクを実行するかを設定していくことになります。
「package.json」ファイルと同じディレクトリに「gulpfile.js」を作成し、以下記述を設定してください。
|
1 |
var gulp = require("gulp"); |
Gulpのインストールと初期設定はこれで終わりなのですが、
Gulpの真骨頂はここからです。
Gulpのためのプラグインをインストールすることで簡単に様々なタスクを追加することができます。
この後は、今回の目的でもある圧縮部分の設定をしていきたいと思います。
CSSを圧縮するための設定
CSSを圧縮するための方法は色々あるのですが、
「gulp-sass」というプラグインをインストールして利用する方法をおすすめします。
おすすめする理由としては、目的である圧縮ができますし汎用性も高いためです。
こちらのプラグインはSassで記述することを前提にしてはいるのですが、
中身の記述はSassで書かなくてもいいので、CSSの記述でも問題ありません。
Sassの仕組みを利用して別々のcssを一つにまとめることもできたりしますので、
Sassの利用目的でなくても汎用的に使えるところが良いところです。
というわけで今回はこちらのプラグインの設定手順をご説明します。
まずは、以下コマンドを実行して下さい。
|
1 |
npm install gulp-sass --save-dev |
こちらでこのプラグインのインストールは完了です。
次に以下記述を「gulpfile.js」に追記してください。
|
1 2 3 4 5 6 7 |
var sass = require("gulp-sass"); gulp.task("sass", function() { gulp.src("src/scss/**/*scss") .pipe(sass({outputStyle: 'compressed'})) .pipe(gulp.dest("./dest/css")) }); |
記述内容を簡単に説明すると、「gulp.task」の部分でタスク名を指定。
「gulp.src」の部分でタスクの対象となるファイルを指定。
「sass(~)」の部分は処理の内容になる部分ですが、事前にプラグインの変数として「var sass」と記述しているので、その変数名を指定しています。
「gulp.dest」の部分が出力先の指定になります。
ここまでの設定で、プラグインの処理を実行するための設定は完了です。
その後、以下コマンドを実行するとdest()に記述されている先のディレクトリにcssが出力されます。
|
1 |
gulp sass |
JSを圧縮するための設定
今度はJSの圧縮手順です。
同じように以下コマンドを実行してプラグインをインストールして下さい。
|
1 |
npm install gulp-uglify --save-dev |
次に以下記述を「gulpfile.js」ファイルに追記してください。
|
1 2 3 4 5 6 7 |
var uglify = require("gulp-uglify"); gulp.task("js", function() { gulp.src(["src/js/**/*.js","!src/js/min/**/*.js"]) .pipe(uglify()) .pipe(gulp.dest("./dest/js")); }); |
設定後以下コマンドを実行して下さい。するとjsが圧縮されて出力されます。
|
1 |
gulp js |
画像を圧縮するための設定
最後に画像の圧縮です。
以下コマンドを実行して下さい。
|
1 2 |
npm install gulp-imagemin --save-dev npm install imagemin-pngquant --save-dev |
次に以下記述を「gulpfile.js」ファイルに追記してください。
|
1 2 3 4 5 6 7 8 9 10 11 |
gulp.task('img', function(){ gulp.src("src/img/**/*.jpg") .pipe(imagemin({ progressive: true })) .pipe(gulp.dest("dest/img")); gulp.src("src/img/**/*.png") .pipe(imagemin([pngquant({quality: '45-65', speed: 1})])) .pipe(imagemin()) .pipe(gulp.dest("dest/img")); }); |
ちなみに「quality: ’45-65’」の部分でpng画像の圧縮率を指定しているので任意に設定を変更してください。
設定後以下コマンドを実行して下さい。すると画像が圧縮されて出力されます。
|
1 |
gulp img |
まとめて実行する設定
ここまで、個別の設定方法と起動方法をご説明しましたが、最終的に圧縮する際には一括でしたいですよね?
というわけで、今まで書いてきたタスクをまとめて実行するために以下記述を追記してください。
|
1 |
gulp.task('compress', ['sass', 'js', 'img']); |
設定後以下コマンドを実行して下さい。すると今まで設定したタスクをすべて実行することができます。
|
1 |
gulp compress |
最後に
正直私が最初にGulpを使用した時には、もっと早く出会えていればなんてことを思いました。
本当勉強不足だなと思いました(汗)
まだまだ、Gulpの便利な利用方法はあるので、この機会に色々調べてみるのもいいのではないでしょうか?
